


Are you getting ready for your first website migration?
Did you know that the tiniest mistake can cause:
I don’t mean to scare you, but poorly handled site migration can ruin your SEO—just like a successfully executed one can help you climb higher on SERPs.
If you’re moving your website in the hope of a fresh start and a better performance, you need to be well-prepared.
That’s why we’re doing a website migration SEO checklist.
SEO site migration is nothing new. We’re not talking about a special type or migration technique. This checklist is just a way to stay conscious of your website’s existing and future SEO value throughout the process.
By the end of this guide, you will learn how to:
If you do all this, your rankings will be successfully transferred along with your site and your visitors. But there’s more. SEO migration will also help you build a foundation that you can improve with new content, keywords, and links.
If that sounds good, let’s get busy.
A practical, step-by-step framework to protect rankings and traffic during a migration.
In short, website migration is the process of moving your site from one environment to another.
But it gets more complicated.
The way we think about movement in the physical world doesn’t quite translate to the digital environment. That said, you can migrate a website without actually moving it. How? By changing its architecture so much that it becomes unrecognizable.
Because we intrinsically know that migration implies movement, we often associate website migration with changing domains. Prepare to be shocked: that’s not the only type of website migration. It is not even the most popular one.
Do you know why the majority of website migrations occur?
I’ll give you a hint: CMS.
Switching from one content management system to another is the number one motive for website migration. Example? Moving a site from WordPress to Spotify.
Redesigning or rebranding a site also counts as website migration.
So, let’s revisit that definition and make it more accurate:
Website migration implies making significant changes to a site’s technology, structure, design, and content.
Remember when I said that you can migrate a website without moving it if you change its architecture beyond recognition? That must affect SEO, right?
Absolutely, it does. And not in a good way.
But before you give up on migration, hear me out.
In more ways than one, migrating a website is like moving your stuff to a new address. First, you tear everything apart and pack it. Then, you unpack it and organize everything just the way it was, but in a brand new apartment with bigger windows.
Or, you throw half of it out and get better stuff.
In case that wasn’t obvious enough, by “stuff,” I mean “SEO stuff”. That’s everything you did to optimize your old website. If it worked before, there’s no need to change it. But that’s rare. Most brands undergo migration because they need to improve their SEO.
Why did I say that website migration affects SEO negatively, then?
Because website migration is messy before it gets better. That’s what happens with moving around. Your old stuff doesn’t fit the new place, and nobody can find your new address. It’s exactly the same with website migration.
That’s why you desperately need an SEO site migration checklist.
After you do this, it will take you some time to optimize your new site for SEO. Search engine crawlers won’t be sure who you are and why you matter. But that will all change soon — because I’ll help you migrate your site like a pro.
Let’s start packing.
I don’t know about you, but I never start a big project without a good, old-fashioned to-do list. So, let’s do that first.
In order to successfully map out this project, you need to:
Once you do all this, you’ll have a website migration plan detailing the scope, timeline, and key requirements: people and budget.
At this point, you can move on to the second phase of the pre-migration process, which includes three critical tasks:
Now, let’s start clearing the list.
Your website migration project falls under one of these types. Which one is it?
| Migration type | What is it? | Why do it? | Pay attention to… |
|---|---|---|---|
| Switching to a new framework or platform | Moving a website from one content management system (CMS) or development framework to another (e.g. from WordPress to Shopify or from a monolithic CMS to a headless CMS) | To improve performance, scalability, security, and functionality | Maintaining URL structure Implementing 301 redirects Migrating content properly Keeping SEO elements |
| Moving to a new domain | Changing the website’s primary domain (e.g. from oldsite.com to newsite.com) | Rebranding, acquiring a better domain, or merging multiple sites | Setting up 301 redirects Updating links Informing Google Search Console Monitoring rankings closely |
| Redesigning your website | Updating the visual design, layout, and user experience (UX) without necessarily changing the domain or CMS | To improve or align aesthetics with brand changes and to make the site more visually engaging or mobile-responsive | Maintain optimal site speed Keeping SEO-friendly structure Avoiding major changes to URL structure |
| Restructuring your website | Changing the site’s architecture (navigation, categories, and URL structure) | To enhance UX, improve crawlability, and optimize content hierarchy | Using 301 redirects for changed URLs Updating sitemaps Testing internal links to avoid broken pages |
| Switching host providers | Moving a website from one hosting provider to another without altering the CMS or domain | To improve site speed, reliability, security, or reduce costs | Minimizing downtime Ensuring DNS settings are updated correctly Testing post-migration performance |
| Moving from HTTP to HTTPS | Upgrading from an unsecured HTTP protocol to an encrypted HTTPS connection | To improve security, boost SEO rankings, and gain user trust | Updating internal links Implementing 301 redirects Updating CDN and third-party integrations Monitoring indexing in Google Search Console |
| Consolidating multiple domains | Merging multiple websites into a single domain | Strengthen domain authority, simplify management, and avoid duplicate content issues | Setting up 301 redirects Updating backlinks Monitoring SEO post-migration Identifying duplicate content |
Determining the type of your migration project matters because it dictates its scope, areas of improvement, key performance indicators (KPIs), and goals.
Some website migration projects are more complex than others. Honestly, that depends on too many factors, more than you can predict. You need to take into account the risks, goals, stakeholders, resources, and people.
If you can assemble an interdepartmental team of 5–8 specialists with at least some experience in website migration, you’re lucky. Smaller projects can be executed by fewer people, but only with the right expertise.
Here’s who you need:
A team like that should be able to handle the average-size migration project in 1–6 months, sometimes less, sometimes more. For example, I just changed my host provider in less than 2 weeks.
Ultimately, it all comes down to a complexity : people : time ratio.
The bigger the project, the more people you need to finish it in less time.
Pro tip: Never rush SEO migration!
Add another week to the schedule, just in case. If you finish before that, great! If not, you will feel better knowing that you have more time. It won’t be smooth sailing all the way through, so leave some room for unforeseen delays.
Also, don’t make more than one tectonic change at once. You’ll trap yourself in a logistical mess that you won’t be able to untangle.
If you have a top-performing site, why change it?
Nobody undergoes website migration without a good reason. You’re probably doing this because things are not going well, and it’s time to make some changes. Or your website is performing OK, but you have an idea how to make it even better.
Unfortunately, that’s too vague.
Successful projects need SMART goals:
In other words, you need to set a number you want to achieve in a certain timeframe.
For example:
I want to increase my traffic from 300 visitors per month to 3,000.
Or:
I need to boost on-site conversions by 5% over the next 6 months.
These are SMART goals. They are incredibly useful because they allow you to quantify your progress. Otherwise, you wouldn’t know whether or not you’re moving in the right direction until your time is up and all your resources are spent.
Can you set a realistic goal if you don’t know where you are starting from?
Of course not.
So before you do anything else, you need to get a good website analytics tool (Google Search Console (GSC) and Google Analytics will do the trick) and start tracking the following key performance indicators (KPIs):
Most website owners do this regularly, but many don’t. I cannot emphasize how crucial website analysis is for the success of any SEO effort, let alone a complex project such as website migration.
If you’ve never done this before, this is probably your last chance to start.
How long do you need to track your website’s performance? A few weeks should be enough. After that, you’ll have a clear picture of what works and what needs to be improved.
Build a report from this data and use it as a pre-migration benchmark. When the migration is finished, you will measure your new site against that.
But wait, there’s more.
The pre-migration report is only a piece of the puzzle that measures your site’s general performance. It doesn’t probe deeper to reveal hidden issues that are probably harming your user experience, conversion rates, and SEO.
Luckily, an SEO audit does.
SEO audit inspects key elements like:
This is not something most website owners think about. So why waste time on it?
Did you know that 87% of mobile users abandon a site that takes longer than 2 seconds to load? Maybe that’s the reason you’re not getting as many visitors as you’ve expected.
Or maybe your site doesn’t appear in Google SERPs because your pages are unindexed? When was the last time you checked that?
The message I’m trying to convey is — you can’t possibly know what’s hurting your website rankings unless you perform regular SEO audits.
I know it may be a lot, but don’t worry. There are many tools that can help you do this, even if you’ve never done it before. Screaming Frog is one of the best. I mention it all the time on our blog, so check out these articles to learn more:
Screaming Frog will crawl your site and come up with an Error report. It’s under Issues on the right:
Again, I use Screaming Frog only as an example. There are many other tools for SEO audit that can crawl your site and come up with a similar report. The best of them will tag issues by priority so that you know what to focus on first.
Take the time to resolve all these issues before you continue. If you don’t, they could jeopardize your project. Remember those unforeseen delays I mentioned? This is how you’ll avoid them.
Now, let’s go back to SEO migration.
Only one thing left to do, and you’re ready for migration:
We need to create a backup of your site.
There’s no telling when something could go wrong during website migration. The last thing you want is to lose what you already have, so let’s be thorough and back it all up. All your website files and databases. Just to be safe.
I always make sure I have a copy of:
It’s good to have a developer for this, but here’s what you need to do if you don’t:
Pro tip: Use a backup tool.
Tools like SimpleBackups, DropMySite, and BackupSheep specialize in this kind of thing, so you can relax knowing that your website is safe even if you’re not completely sure what you’re doing.
I know I said this the last time, but now I promise – just one more thing, and we’ll start moving your site.
But first, we need to set up a staging environment.
A staging site is a copy of your live website that you can use for testing before making any changes public. It’s like a safe environment where you can preview updates, troubleshoot issues, and make sure everything works as planned.
What is the perfect place for a staging site?
If you’re migrating to a completely new domain or switching to a new CMS or hosting provider, it’s best to set up your staging environment there. Why? Because it allows you to detect performance and compatibility issues before the site is live.
However—and this is VERY important—you need to be careful about a few things. If you don’t do this right, it could hurt your SEO even before you start the migration. For example, Google could index your site before it’s finished.
So, here’s a quick checklist for staging a site in a new domain:
OK, I lied. Only one more thing.
When you do all this, set up Google Analytics on your staging site and verify it in Google Search Console. That way, you’ll be able to track everything from day one.
Now we’re done. With your old website safely stored in the backup and your staging site audited and ready, you can start moving your “stuff” bit by bit.
Everything we do to improve our sites’ rankings is influenced by Google, OK? I personally know SEOs who have studied Google’s algorithm for over two decades. They should’ve cracked the code by now, right?
Do you want to hear something crazy?
It’s a hard pillow to swallow, but we don’t actually know a lot about how Google ranks sites. Take URLs, for example.
Officially, URLs are not a ranking criterion. Almost every major SEO agency has tested and confirmed this.
But does that mean that URLs are not important for SEO?
Absolutely not! Don’t even think about it!
Your site’s URL structure itself doesn’t affect your ranking, but other URL-related things do. Like backlinks. Everyone knows that the more high-quality links you have, the higher you’ll climb. Or crawlability. Or schema markup. Or UX.
In fact, SEO migration is an excellent way to test this.
You can do it right and make sure your current SEO authority is properly transferred to your new site. Or you can skip this step and see how you rank. I wouldn’t recommend it, but you could try. Let me know how it goes.
If you’re ready to do this the right way, follow me.
We’ll go through the following steps:
Let’s go.
If you haven’t skipped any steps so far, you should have everything you need to migrate your URLs, and this should be a quick step.
Otherwise, you should go back and audit your existing URLs.
Use Screaming Frog or Google Search Console to make sure there are no broken and duplicate links on your site.
Now, let’s get your URLs ready for migration.
The first thing you need to do is make a list of all URLs.
How do you make sure you don’t lose a URL or two? Use a combination of Screaming Frog and Google Search Console. Both of these tools allow you to export a list of your URLs.
Now, you need to decide which URLs you want to bring along.
Couldn’t you just migrate them in bulk and worry about that later?
You could, but your URLs would have to be SEO perfection, and you would have to keep your existing structure. Anything less than that, and you’d be dragging along unwanted baggage and crushing your SEO efforts.
In case you can’t decide which ones go, and which ones stay, let me help.
Some URLs on your site rank better than others. First, we need to get those. Switch to Google Search Console and look under Pages. Sort them by Clicks or Impressions to see their organic traffic rates and check the Average Position for each.
Next, get rid of all URLs that you don’t want on the new site.
This is a good opportunity to take a long, hard look at your site and let go of blog posts from 10 years ago that don’t add much value to your site. (You can always dig them up from the backup, polish them, and publish the updated versions after the site launch.)
What does an SEO-friendly URL structure look like?
This is an example of how NOT to do it:
example.com/Article_category.php?id=45
And this is how a URL should be structured:
example.com/site-migration-checklist
Clean and simple.
What situations call for a new URL structure?
If your pre-migration report shows subpar performance for most pages, site migration might be a good opportunity to change your URL structure or build an entirely new one, this time in line with SEO requirements.
Are you ready to move some URLs around?
This is actually way simpler than you think.
Sites communicate with search engines and user devices in code, so using the right one is crucial.
The right code for transferring a URL with its current SEO authority to a new site is 301 redirect. Remember this.
This is an HTTP status code that tells search engines and users that a page has been permanently moved to a new URL. More importantly, a 301 redirect automatically redirects them to the new address.
When you use a 301 redirect, every SEO point attached to a URL gets transferred along to a new destination. It carries the page’s rank and helps preserve organic traffic by sending users to the new site.
What about URLs that you want to leave behind?
Any URL that you don’t want to move to a new site should be tagged with a 410 status code. This code tells search engines and users that the page has been permanently removed.
Don’t cross this off the list yet.
First, make sure you have a list that looks something like this:
Pro Tip: Once you’re done with redirects, submit the new sitemap to Google Search Console. That will help Google understand that the old URLs are now permanently redirected and speed up new site indexing.
Remember when I said that website migration is messy? This is what I meant:
Even if you improve your URL structure for SEO, add a correct redirect code, and do everything else right, your rankings may still drop.
This is because whenever you change a URL, Google has to crawl, index, and rank it again. And this may take a while.
In addition, SEO studies suggest that some of your SEO points (5-10%) could get lost during the migration. This happens sometimes when external sources don’t update their links to match your new URLs.
How to minimize the risk?
Unless your URL looks like this:
example.com/article?id=98765&cat=4
Or like this:
example.com/best%20laptops@2024
Or this SEO crime:
example.com/best-laptops-buy-laptops-cheap-laptops-new-laptops-2024
And unless you’re doing a full rebrand, don’t touch it.
Important! Almost every type of website migration requires some URL intervention and 301 redirects—except if you are:
As long as your domain, CMS, and page structure stay the same, skip URLs and move on to the next step.
Per the SEO rulebook, your average blog post should have 3-5 internal links pointing to relevant content on the site. And that’s at least. Google used to have a 100-links-per-page limit, but that’s no longer the case—unless the page looks spammy.
And there are other practices to keep internal links SEO-friendly, such as:
Why am I telling you all this?
To make sure you understand that internal linking matters for SEO.
Internal links help website visitors find what they need quicker. They improve navigation and user experience and tell Google about the most important pages on your site. Use internal linking right, and it can boost your page authority and ranking.
If your site already has a well-established link structure, you must be careful not to mess it up during site migration.
Here’s what you need to do:
Let’s tackle it one by one.
Internal linking helps transfer SEO signals from one page to another. This is called “link equity,” but most of us prefer to call it “link juice.”
Link juice can get lost during website migration if you don’t make an effort to update all internal links to point directly to the new URLs.
There are two ways to do this, depending on the size of your site and the number of pages and links: manually or using automation.
If you run a small website or blog with less than 20 pages, you should be able to update all internal links by hand. It’s easy and quick. Watch:
You don’t use WP? Don’t worry. The process is similar in all site builders.
Pro Tip: I am something of a neat freak, so I usually make a list of all links that need to be updated (I use Screaming Frog to crawl the site, and then I export the list, just like we did for URLs) as a separate column in the URL table I’ve created for tracking redirects. That helps me stay organized and avoid overwork oopsies.
What if you’re migrating to a larger site with 50+ pages and many internal links?
In this case, you will have to use a search-and-replace function.
There are several ways you can do this:
Can you update internal links in bulk by yourself? Probably, but you will need some technical skills if you plan to make changes directly in the database or the command line. Using a plugin is much easier (and safer) if you are a beginner.
Internal links in menus, widgets, and footers need to be updated separately because they are stored separately from links inside page content.
Personally, I prefer to do this manually.
If you’re using WP like me, you can update these links from Appearance.
My site has around 20 of these links, but yours might be bigger. Typically, a medium-size site shouldn’t have more than 50 internal links in menus, widgets, and footers. If there’s more, you should probably ask a developer to help you with this.
Site migration is half redirects and half audits.
Before you move on, you need to make sure all internal links have been successfully updated to match new ULRs. Which means, back to Screaming Frog.
Crawl the staging site again and access the Internal tab. Look at your right and find the Issues tab. Look for any 404 errors or broken links. If there are some, go back to your site and update these links manually.
Breadcrumbs simplify navigation for users and help Google crawl your site. And that makes them crucial for SEO.
Like menus, widgets, and footers, breadcrumbs rely on internal links to send users to a page they want to visit next or return them to their previous location.
Like menus, widgets, and footers, breadcrumbs need to be updated to match new URLs after migration. Here’s a quick overview of what you need to do:
If you can update internal links by yourself, you can do this, too.
The process is different for WordPress and other CMS platforms, and it depends on the tools or plugins you’re using. This is because breadcrumbs are often handled by SEO plugins or built-in theme features.
In general, you should be looking for Settings > Breadcrumbs or Appearance.
The same goes for schema markup.
Schema markup tells search engines what the breadcrumb links are and explains your site’s hierarchical structure to crawlers. That way, Google can display breadcrumbs on SERPs as part of the rich snippets. And that’s fantastic for SEO.
The best way to do this is with Google Search Console:
Finally, test how new breadcrumbs work in Screaming Frog. Crawl the site AGAIN and go to Structured Data. Look for structured data that is tagged as Missing and check if there are any errors or warnings.
Pro tip: Go to Google Rich Results Test to see whether or not your top-performing pages support rich results. If they do, your breadcrumbs are perfectly baked.
As we all know, content is the heartbeat of SEO.
Everything else, from URLs to sitemaps, serves only to make content understandable to search engines and easy to access, navigate, consume, and interact with.
So, I don’t want to scare you, but this is a big one.
Content migration involves three key steps:
Here’s what that entails:
First, you need to make a list of all existing content on your site. No, not just blog posts. Content includes much more than that:
I know this is a lot of stuff, but that’s what makes your site count. It’s what users and search engines deem valuable. The rest is there to make it functional.
So, how do you do this? How do you create an inventory of your website content?
Remind me, did I mention Screaming Frog before?
If you haven’t done that already, you need to let Screaming Frog crawl your website and make a list of all URLs. You can also use the table you made earlier when you needed to make sense of your URL redirects.
What I would do next is categorize all these URLs by content type. I would also add a new column for KPIs, which brings us to…
Unless you’re switching domains, in which case you can simply make an identical replica of your site in another virtual location, you will probably want to make some changes to your content.
Content changes are imminent in site migration. The only question is – how far are you planning to go?
To answer that question, you need a detailed performance analysis of your website. Ranking, traffic, and all.
Enter: Your pre-migration report.
By looking at engagement metrics, conversion rates, and other KPIs, you can easily determine high-value content that doesn’t need any tweaking.
What about other content?
Blog posts, product and service pages, tools, etc., that were underperforming on your old site need some kind of revision. Depending on your time, budget, and other factors, you can choose to improve or delete them.
At this moment, I would add another column to the table and decide the fate of each URL. Here’s what options you have:
| Replicate content | This is your site’s breadwinner—the content that brings the most traffic and conversions. You can copy it as is, but make sure it fits into the new site structure. |
| Redeploy content | Engagement metrics like average session duration, user flow, click-through (CTR), and bounce rate can help you find quality content that’s been misplaced on your old site. This content doesn’t need any structural changes, but it screams for a change of scenery. It may benefit from better categorization or more prominent placement. |
| Restructure content | Not all underperforming website content requires massive intervention. Your list will include a lot of stuff that needs to be fine-tuned for SEO rather than completely rewritten. Restructuring could mean combining similar articles or updating outdated information. Or it could mean changing content layout and redesigning navigation and menus. |
| Rewrite content | Sometimes, it’s better to start fresh than try to fix bad content. Pages with no organic traffic, engagement, keywords, or link juice should be written from scratch. |
| Remove content | You should delete all outdated, irrelevant, and low-value content. If it no longer aligns with user intent or your business goals, there’s no reason to keep it around. |
Why are we doing all this again? Just in case you’ve lost sight of the bigger picture, our end goal is to keep your content SEO-friendly after migration. And more than that, we want to make your new site do better on SERPs than the old one.
When you finish cataloging and analyzing your existing content, you should have a table that looks something like this:
Congratulations! You’ve made your first content migration map.
Now, let’s use it to:
Content transfer can be successfully completed both manually and using automation tools. In my experience, it’s best to combine these two methods.
If you decide to do everything manually, you need to be meticulously organized and extremely methodical. My advice is: document EVERYTHING. Make spreadsheets, check everything twice, and always compare transferred content to your map.
There’s no shame in wanting to automate repetitive tasks. We all do it. But if you do use an automation tool, find the one you trust. Then, double-check key pages to make sure no mistakes were made.
Ready? Here it goes.
Well-optimized meta titles and descriptions have this in common:
Here’s what that looks like in practice:
How you transfer meta titles and descriptions from your content migration map to a new site depends on how you’re building the new site.
If you’re using WordPress or another CMS like Joomla or Drupal, you can simply copy all meta titles and descriptions directly to the content editor on the new site.
There are also automation tools and plugins that allow you to bulk transfer metadata from an exported file. WP All Import is my favorite one.
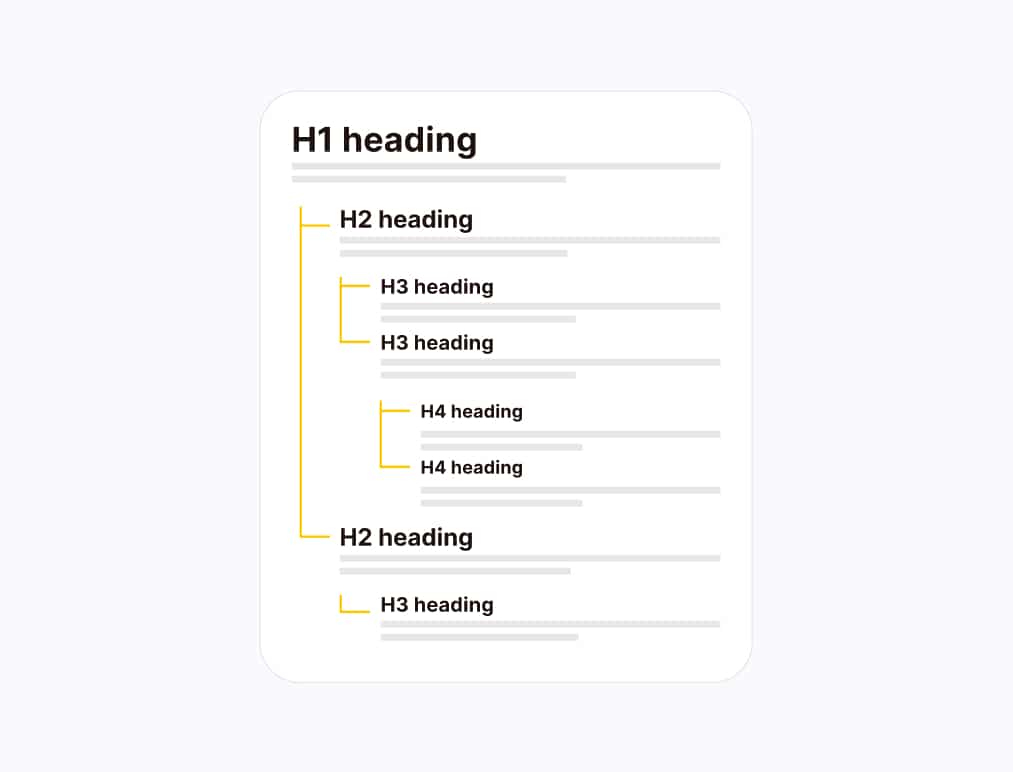
A typical blog post has a clear structure with H1 and H2 tags:

This is not to block your creativity. This structure has a very clear SEO purpose – to keep content well-organized and scannable for Google crawlers and users. H1 and H2 tags improve readability and help users get what they need faster.
Which means, you can’t afford to lose them during migration.
So here’s what you need to do:
A Friendly Reminder. There should only be one H1 per page, usually a main title.
Need I say that keywords are vital for SEO?
Obviously, you need to keep your top-performing keywords, or you’ll lose your top rankings. And that’s the opposite of what we want.
But why do you have to maintain keyword consistency post-migration? Does that mean that something could go wrong during the transfer?
Unfortunately, there’s no such thing as perfect website migration. I already mentioned this when I was talking about the importance of pre-migration backup. Whether you do this manually or using an automation tool, discrepancies are to be expected.
URLs, metadata, header tags, and anchor texts are the most vulnerable to unwanted keyword changes, so I always check the key ones manually.
Here’s what I pay special attention to:
When I discover a top-ranking keyword, I treat it like a golden goose, even if that means tracking it down manually across the site.
I know how you feel… Nobody likes technical SEO, alright? Unfortunately, that doesn’t make it any less important. In fact, it’s exactly the technical SEO that makes content readable to search engines. Technical is a prerequisite for rankability.
So, let’s cross it off as quickly as possible. Here’s what I’d do:
You got this! Virtually all technical SEO checks can be done using Screaming Frog and Google Search Console, and you’ve already used both a million times.
Cano… what? Canonical tags are responsible for pointing out a preferred—canonical— URL to search engine crawlers.
Let me explain.
When you have multiple pages with similar content, as it often happens with product or category pages in ecommerce sites, it’s good practice to tag one of these pages as the “main” one. Why?
Because it consolidates SEO signals to a single page, which helps increase its ranking potential. Duplicate content can hurt your SEO, and so can losing valuable backlinks and authority.
Canonical tags are usually automatically transferred during content migration, but you can also move them manually one by one if your website is small.
After you transfer canonicals to a new CMS or platform, I recommend checking whether they match the new URLs. If not, you can update them manually.
Pay attention: Some CMS platforms will automatically generate new canonical tags in order to avoid duplicate content issues. Always make sure they point to the right pages.
Humans use menus, search bars, and internal links to navigate sites. Robots use XML sitemaps.
An XML sitemap is a structured file that lists all important pages on your site, helping search engine crawlers understand, evaluate, and rank your content.
Updating your XML sitemap is a crucial step for SEO continuity: it speeds up indexing and prevents broken links and lost pages.
So here’s what you need to do:
First canonicals, then XML sitemaps, now robots.txt. Is it finally time to call your web developer buddy? I assure you there’s no need. We may be getting more technical, but we’re still in SEO territory.
Now, about that “robot” stuff.
Robots.txt is a plain-text file in the root of your domain that tells search engine crawlers (robots) what not to crawl and index.
Why do sites need robot.txt? Because Google crawls a specific number of pages per site every day. This is called a “crawl budget”. Ideally, you want Google’s little robots to crawl and index your high-value pages before you run out of crawl budget.
That’s why robot.txt is important—it tells crawlers to skip irrelevant and low-value pages, such as admin pages and duplicate content, and focus on what’s important.
Inaccurate robot.txt settings are potentially dangerous because they can accidentally prevent crawlers from accessing key content, which can lead to a drop in rankings. To prevent that, you need to check robot.txt settings before launch.
You can do that in Google Search Console:
See? It wasn’t that hard, was it?
We’ve already talked about redirects, so why go through this again?
Because without redirects, you don’t have a site.
Here are a few key points to refresh your memory:
But it’s not a big deal if you do this later, right? Wrong! I wouldn’t advise postponing 301 redirects, not even for a day. Otherwise, your users will see this:
Every user who attempts to access your site and ends up with a 404 error instead is a loss for your traffic rate and your business. So, let’s prevent that.
Here’s how to set up site migration redirects without traffic loss:
I will show you how.
If you are anything like me, you already have a tidy URL redirect map similar to the one I showed you before. For the rest of you, please revisit step 2: Map URLs and Structure, before you continue with migration.
The best way to implement a 301 redirect is directly on the website, in the .htaccess file.
To add a 301 redirect to the .htaccess file, use:
Redirect 301 /old-page/ https://yourdomain.com/new-page/
If you want to redirect multiple URLs, do this:
RewriteEngine On RewriteRule ^old-page$ https://yourdomain.com/new-page/ [R=301,L]
Not everyone is comfortable with code, and that’s OK. If you’d rather avoid making changes within .htaccess, you can set up 301 redirects with a plugin like Simple 301 Redirects, Redirection, or Rank Math.
Testing 301 redirects after migration is crucial for all the same reasons that make 301 redirects essential. You don’t want a single URL to slip through the cracks.
Let’s go back to Screaming Frog for this.
This is what you DON’T want to see in a redirect report.
Pro Tip: How do you recognize a successful 301 redirect? In addition to a 301 (Moved Permanently) status, a properly executed redirect also shows a 200 (OK) status for the Final Destination URL.
As fun as they sound, redirect chains and loops aren’t good for SEO.
If your Screaming Frog redirects report shows this…
Or this…
… that means that your redirect is taking too long to get to the new destination URL.
Redirect chains occur when a redirect goes to an intermediate URL instead of directly to the final destination URL.
Why is that bad?
Because Googlebot must also check an intermediate link, it takes longer to crawl and index the new URL.
Plus, crawlers follow a limited number of redirects (usually 5 hops). If a chain is longer than that, they simply stop crawling and leave the page unindexed.
Redirect loops are even worse. They redirect users and search engine crawlers from the old URL to the new site and then back to the old URL.
Ultimately, the user sees this:
You can see how this is bad for your rankings and traffic.
So, how do you fix redirect chains and loops?
That’s easy: go back to the .htaccess file and manually implement 301 redirects for problematic URLs. I would also crawl the site again and make sure redirects are now taking users where they need to go.
If everything’s ready for the launch, the only thing left to do is test the new site.
Here’s what you need to cross off:
A friendly reminder: Everything we’ve done so far, we’ve done on a staging site you set up during pre-migration planning. Some of you are doing this on a subdomain, others on a temporary domain or a local server.
A staging environment is a non-indexable, locked replica of your new site. Googlebot can’t crawl it, and users can’t access it. So, what purpose does it serve?
A vitally important purpose, actually: TESTING.
A staging site is a perfect environment for testing because it gives you the freedom to make mistakes without affecting user experience or hurting SEO.
I said it once, and I’ll say it again: Website migration is half redirects and half audits. The more meticulous you are about it, the less room there is for mistakes.
Depending on the type and scope of your migration project, you have probably crawled your staging site 5-10 times already. Now is the time to do it again.
Only this time, it is special. This time, we’re getting ready to launch.
Here’s a table view of the final checks:
| What to Test | How to Test It | Tools to Use |
|---|---|---|
| Pages & Content | Manually go through key pages and look for missing images, broken layouts, or incomplete content. | Use Screaming Frog to detect broken pages and missing metadata |
| URLs & Redirects | Compare the old URL map with new URLs and look for any inconsistencies. | Crawl the site with Screaming Frog and extract a list of URLs. |
| Navigation & Links | Click through links, menus, and CTA buttons to be absolutely sure they work. | Use a broken link checker to find links that haven’t been transferred properly |
| Interactive Features & Flows | If you have any login areas, checkouts, contact forms, etc, submit test entries to test their functionality. | Automate UI testing with tools like Ghost Inspector and BugBug. |
| Metadata | Make sure all title tags, meta descriptions, and structured data match the original site. | Use Screaming Frog to crawl the site and see how Googlebot sees your site in the Google Search Console |
But wait, there’s more.
We’re not done yet. Everything you just did, you have to repeat on other browsers and devices to check your new site’s compatibility and responsiveness.
Why?
Because not everyone uses Google Chrome, and 58.7% of global internet traffic comes from mobile phones. It’s paramount you provide the same experience on all platforms and devices. It reduces bounce rates, increases traffic, and boosts SEO.
Good to know: There are tools that automate cross-browser testing. My team has used BrowserStack and CrossBrowserTesting before, and both did a solid job. Developers will feel more comfortable using a testing framework like Selenium.
Is page speed a ranking factor? It is, but it’s complicated.
Google has been measuring page speed for rankings since 2010:
However, Google has never made clear what exactly it measures.
Page speed can mean many things.
Some measure the time needed to load a full page (Fully Loaded Page). Others measure how long it takes for a page to start loading (Time to First Byte). Then, there are also those who measure the time needed to load the page to the extent that makes it readable or usable (First Meaningful/Contextual Pain).
So, what does Google measure? We don’t know for sure.
And because we don’t know for sure, we use Google PageSpeed Insights.
This is Google’s official page speed checker, so it must be in sync with Google’s ranking algorithm. It also has a scale that tells you whether you need to be worried or not. In general, every score below 9-100 (Fast) requires optimization.
Let me tell you how you can turn this:
Into this:
If that doesn’t do it, it usually means that you don’t have the best hosting plan. I bet you are sharing a server because it costs less. The good news is that you’re planning a site migration, and you’re just about to start packing. This is a perfect moment to switch to a dedicated server or premium host.
Finally, a moment to relax and high-five your team: your new site is live.
Now, what?
Spoiler alert: There will be fluctuations in ranking and traffic. Search engine crawlers will need some time to recrawl and index your site again. Even with redirects, users will need a moment to get used to the new surroundings.
Traffic and rankings typically don’t return to pre-migration levels in the first month. You should expect a waiting period of 1-3 months before everything goes back to normal. Add a few months more, and your site should regain full visibility and traffic.
Your site will need time to heal and recover, but…
Can it heal and recover faster?
That depends on your monitoring discipline.
If you do this right away and you keep doing it regularly…
… you might expect results sooner.
They don’t call it “SEO health” for no reason—everything you do to keep your site useful to users and accessible to crawlers requires regular maintenance. Monitoring is a big part of that because it allows you to catch red-flag symptoms early on.
Remember when we talked about SMART goals? Clearly defined goals help projects stay on track by providing a measurable target.
So, let’s start measuring.
Here’s what you should keep track of and how:
What do you need to pay special attention to?
If either or both of these things continue for several days, you must do something about them. I actually wouldn’t wait that long at all.
As soon as I see a drop in traffic and rankings, I crawl my site and look for any technical issues that could explain what’s happening.
Can you guess what’s usually the problem?
It’s almost always one of these issues:
Do you remember the best ways to fix them?
Here’s a quick cheat sheet to print out and pin to your wall:
| Post-Migration Red-Flag | What It Means | How to Fix It |
|---|---|---|
| Key pages are not indexed | Googlebot hasn’t crawled or indexed the new site properly. | ✓ Check Google Search Console for indexing issues. ✓ Submit a new XML sitemap to GSC. ✓ Make sure key pages are not blocked by robots.txt. |
| Users are seeing 404 errors | Old URLs are broken or not redirected to the right pages. | ✓ Set up 301 redirects from old to new URLs. ✓ Crawl the site with Screaming Frog to find broken links. ✓ Check Google Search Console for 404 errors and fix them. |
| Missing or incorrect redirects | Old ULRs don’t point to the new ones. | ✓ Check the URL redirect map you’ve created before. ✓ Use a redirect checker tool to make sure all redirects work as they should. ✓ Find and fix redirect chains and loops. |
| Lost or missing metadata | Page titles, meta descriptions, or structured data weren’t transferred. | ✓ Compare new metadata with your content migration map. ✓ Restore missing title tags and descriptions. ✓ Resubmit schema markup. |
| Pages take forever to load | Large files, uncompressed images, slow server response times. | ✓ Run a Google PageSpeed Insights for an issue report. ✓ Optimize images and scripts for faster loading. ✓ Enable caching and CDN. ✓ Upgrade hosting if the server is slow. |
| Changes in site structure | Important pages have lost links or are difficult to find. | ✓ Revisit the changes and find a more logical URL structure. ✓ Check and update internal links to point to the right pages. ✓ Check and update breadcrumbs to improve navigation. |
| Robots.txt is blocking access | Important pages are accidentally disallowed. | ✓ Make sure robots.txt is not blocking key pages. ✓ Make sure meta robots tags don’t have “noindex”. ✓ Test blocked URLs using GCS’s URL Inspection Tool. |
| Canonical URLs are wrong | Google gives crawling priority to wrong canonical URLs. | ✓ See if all canonical tags are pointing to the right pages. ✓ Remove any conflicting canonical tags from duplicate pages. |
In case that wasn’t clear before, let me shine some light on it: Google Search Console is your best friend post-migration. GSC sees your site how Googlebot sees it, reflecting its user experience and directly impacting its SERPs ranking.
The sooner you get comfortable with GSC, the better.
A good post-migration GSC practice is to keep an eye on:
You’ve already generated a new XML sitemap back when you were doing technical SEO checks—or at least some of you have. If you haven’t had time to do it, please return to Step 5: Technical SEO Checks, and generate a new sitemap now.
Done? Great.
Now, let’s submit the new XML sitemap to Google Search Console:
More often than not, post-migration traffic and rankings plummet because crawlers and users can’t access crucial pages. You already know that. Hopefully, now you know how to fix that as well. But what about traffic coming from other domains?
Surely, the massive importance of quality backlinks for SEO is not lost on you. But here’s something you may not have thought about until this very moment:
You can’t migrate external links because you’re not in charge of them.
Does that mean that you should leave backlinks behind and move on?
Not at all. No way. That’s out of the question.
What can you do then? It’s easier than you think:
A friendly reminder: When authoritative websites link to your content, search engines pay attention. That is because backlinks pass juice from one site to another, boosting traffic and improving rankings along the way.
If you migrate your site and you don’t inform sites referring to you to update their links, you’ll lose a lot of juice.
Once again, return to your content migration map. In case you haven’t included external links the first time around, now is as good a moment as any.
You can export a list of all your backlinks from Google Search Console:
As you can see in the screenshot, Google Search Console also allows you to see your Top linked pages and Top linking sites. In general, the more external links you have, the better. I would strongly recommend going through the entire list.
But if things are hectic right now, be sure to at least reach out to your top linking sites and request a backlink update. Which brings us to our next task.
The next thing you need to do is notify your linking domains that you’ve just launched a new site and ask them to update backlinks with new URLs.
So, let’s write a template email that you can customize later.
Here’s how I usually approach this:
Hi, Bob!
I hope you’re doing well! I’m reaching out because I recently migrated my site from www.migrationexample.com to a new domain, www.bettermigrationexample.com, and noticed that your site links to one of my old pages.
First, I want to say thank you for your trust! I truly appreciate your support! The new site will feature more great content that your audience might love, so let’s stay in touch!
Right now, my team is working hard to maintain (and, wherever possible, improve) user experience and link accuracy, and I’d be so grateful if you could update the backlink from:
Old URL: https://www.migrationexample.com/blog/seo-tips
To
New URL: https://www.bettermigrationexample.com/resources/seo-best-practices
Doing so will ensure smooth access to the right content and keep both our sites’ visitors happy. Please let me know if you need any further details, and thank you for your help!
Have a great day!
And then, you sign your name and leave your website and contact information.
Pro tip: If you already have a new content scheme for the new site that will expand on or improve upon the current version, don’t be shy about it! Keep it short and sweet to let Bob know you respect his time, but include main points to pique his interest.
What if you can’t get to all the sites that are linking back to you? What if Bob is taking a month off to travel the world, and you’re left off with a broken link?
If that happens, anyone trying to follow the outdated link will see a 404 error page. Not great for traffic or SEO.
There are two ways you can fix this:
Let’s say you had a backlink from an authority domain on a page that you’ve moved to the new site. Normally, a 301 redirect should take visitors from an old URL to the new one. But what if the new URL no longer matched user intent?
This may happen if you make significant changes to that blog post or if you decide to remove it altogether.
Either way, users following the link from another domain won’t get what they’ve been promised. But what if they see this instead?
Or this?
I bet you didn’t know this, but you can make your own custom 404 pages!
I picked these two examples on purpose because they’re not just trying to show off or be clever. They are actually helping users find their way back (“Perhaps you should head home?”) or find what they are looking for (“Search MailChimp”).
Custom 404 pages are far from ideal in terms of SEO performance, but they provide a much better alternative to broken links or bad 301 redirects.
The greatest benefit of these pages is that they keep users from bouncing. Instead of letting them leave, they redirect them to another page on your site. You might lose your link juice, but you get to keep your traffic—and your reputation.
It usually takes between three and six months to notice the first measurable results from SEO. A single link needs 3.1 months to start making an impact on the search ranking, while competitive keywords need 4-6 months.
And let’s not forget: you’re not starting from scratch.
Presuming your site already has SEO value, you will probably see the first results in half that time. The average time to normalize after a project like this is 1-3 months.
As long as it takes, stay patient, diligent, and consistent.
Your new site can achieve long-term SEO success faster if you:
Now, let’s put a bow on your SEO migration checklist:
There are so many new solutions that help remove friction from website migration, but two tools have been with us from the start:
Coincidentally, they are also great allies for continual monitoring.
While Screaming Frog helps you to detect and fix potential SEO hurdles before they turn into disasters, GSC allows you to stay on top of your SEO performance.
It’s always a good time to let Screaming Frog crawl your site, so do it again now that your website is live. Look for technical red flags that could hurt your SEO, such as broken links, 404 errors, and redirect loops.
If any issues occur, jump back to step 8: Post-Migration Monitoring for different ways to resolve them.
If you’re serious about SEO, always keep one eye on Google Search Console. Monitor clicks, impressions, CTR, and keywords EVERY DAY. GSC also makes it easy to spot and fix indexing issues, so pay attention to that, as well.
For your first full SEO audit after launch, you need a “before-and-after” assessment to compare with your final pre-migration report. Google Search Console will play a key role in this, as it helps you focus on rebuilding your traffic and rankings.
New site, new SEO journey.
Now that you’re a certified SEO migration veteran, you know how to prevent any newly identified issues. In time, you will overcome most challenges that have been slowing you down in the past and be able to reach your migration goal faster.
As things slowly fall back into place, new opportunities will pop up. If you don’t have a go-to SEO tool or SEO tech stack, it’s time to get one now. The right solution can help you double your efforts by discovering better-ranking keywords, analyzing your competitors, and more.
This is no longer about maintaining old SEO rankings.
This is about finding new ways to surpass them.
SEO never stops, so get ready for the long haul. As I already mentioned, you should keep a dedicated browser tab for Google Search Console and check your traffic, clicks, and average rankings every day.
How often should you crawl your site for technical SEO?
If there are no huge fluctuations in traffic and rankings, once a month should be enough. Monthly crawls will help you monitor ongoing SEO health and fix any issues that come up, such as broken links, missing meta tags, and crawl errors.
Website migration is a high-stakes process that can either boost your SEO or cause ranking drops. This SEO checklist for website migration should help you prevent that and ensure that your site maintains strong visibility, authority, and UX.
You want to know the key to successful migration?
It’s continuous monitoring.
After you launch the new site, search engines will need some time to re-crawl and index it. Regular SEO audits, traffic analysis, and technical crawls will help you detect and fix any issues before search engine crawlers spot them.
If you ask me, I would review every step, track my post-migration performance, and stay proactive. With careful planning and ongoing SEO efforts, your new site won’t just keep its rankings. It will reach new heights.
By SEO migration, we refer to any website migration project that aims to preserve or improve search engine rankings and organic traffic. SEO-friendly site migration pays special attention to search engine visibility and user experience, so it relies on detailed mapping, frequent audits, and rigorous benchmarking to maintain and boost the site’s existing SEO signals.
Transferring SEO value from one site to another during website migration requires careful planning and continual monitoring.
It typically involves these steps:
Yes, switching hosts can negatively affect SEO, but the impact is only temporary if the migration is done by the book.
You should be ready to tackle these challenges:
All this, as well as server speed and security, depend on your new host, so make sure you choose a reliable one.

You can’t get anywhere in 2026 as an entrepreneur without a well-optimized website. It doesn’t matter if you have a...


Getting site optimization right isn’t as simple as adding a few keywords and uploading a blog post every now and...


Setting up an SEO strategy takes time, and there are lots of details to go over, but sometimes you just...


If you want to advertise your services or sell products in this day and age, you need to drive more...


When you look at some of the biggest names in business, like Ahrefs and Semrush, the monthly subscription for even...


The right keyword generator can point you toward the topics that matter, whether you’re a beginner or already know your...
